A week ago I launched the newly redesigned and rechristened Hermit Spirit website here after about two months of spare-time effort. Two major tasks were involved, the largest designing 12 brand-new mastheads for different sections of the site, including the home page/blog header. At the same time, I wanted to retain the typography and layout I’d previously developed for the main content area (body copy) plus the navigation menus, sidebar, and footer.
The latter task required porting the CSS, or cascading style sheets, from the preceding Think Outside the Box version of the site built on the now-defunct Headway theme into GeneratePress, which the current website uses. (Both are themes for WordPress.) I won’t go into the travails involved with the latter task because it’s code-intensive and not something most readers will care about. But I thought it might be of interest to take a peek behind the scenes at how I designed all the mastheads.
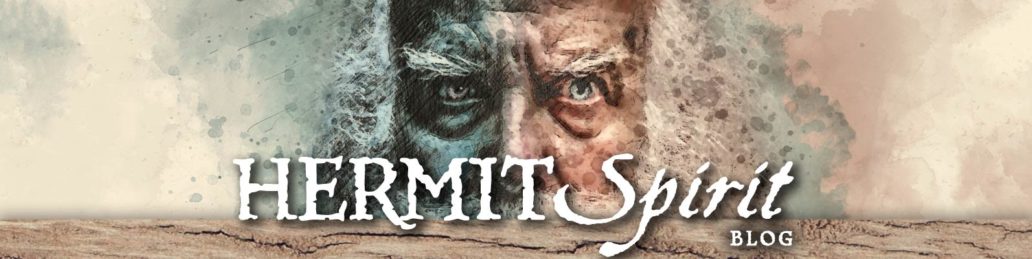
The main “Hermit Spirit” site and blog masthead
Homepage • Also: Top Menu > Blog
First, for comparison, here’s the previous Think Outside the Box blog masthead, followed by my new one for the retitled Hermit Spirit version. (Click on any image in this post to enlarge.)
You’ll notice two things off the bat: The new blog masthead is much simpler, and deeper vertically (at 400 pixels) than the previous one (286 pixels deep). I found that the Think Outside the Box masthead — designed primarily for computer monitors — lost most of its impact on smartphone displays, which are much smaller but have now come to be used for a significant percentage of all web surfing. So my watchwords for the new masthead series were larger and simpler.